HTML ، جنبا إلى جنب مع CSS تشكل لغات البرمجة الأساسية لتصميم وتطوير الويب. إذا كنت بحاجة إلى القيام بأي نوع من الأنشطة المتعلقة بالتلاعب في الويب ، فمن الضروري معرفة هذين العاملين.
تخبر لغة HTML أو HyperText Markup Language متصفح الويب عن ماهية كل جزء من أجزاء موقع الويب ، بينما تساعد CSS أو Cascading Style Sheets في منح صفحات الويب مظهرها وتنسيقها. على الرغم من أنك ستجد عددًا كبيرًا من أدوات وخدمات WYSIWYG (ما تراه هو ما تحصل عليه) لإنشاء مواقع الويب ، فإن تعلم HTML يفتح نطاقًا كاملاً من الاحتمالات يتجاوز إمكانيات أي محرر WYSIWYG.
علاوة على ذلك ، يعد HTML الخطوة الأولى في عالم أكبر بكثير وهو مفيد للأشخاص في العديد من التخصصات الأخرى ، مثل التسويق وتطوير التطبيقات. هناك طلب كبير على تطبيقات الأعمال التي تم إنشاؤها باستخدام تقنيات الويب ، وخاصة HTML و CSS وجافا سكريبت حيث يمكن تشغيلها أصلاً على أي جهاز محمول. لا عجب إذن أن مكتب إحصاءات العمل يتنبأ بنمو مزدوج في الوظائف لمطوري الويب على مدى السنوات الخمس المقبلة.
إليك بعض أفضل الدورات التدريبية التي ستساعدك على الانتقال من مبتدئ HTML إلى إنشاء تطبيق الويب الأول.
- هل تريد اعتبار شركتك أو خدماتك في دليل المشتري هذا؟ يرجى إرسال طلبك بالبريد الإلكتروني إلى [email protected] مع عنوان URL الخاص بدليل الشراء في سطر الموضوع.
- لقد قدمنا أيضًا أفضل الدورات التدريبية عبر الإنترنت لكل من Python و SQL.
دورات HTML عبر الإنترنت – في لمحة
- Udacity
- SkillShare
- كورسيرا
- Udemy
- LinkedIN التعلم

(حقوق الصورة: Udacity)
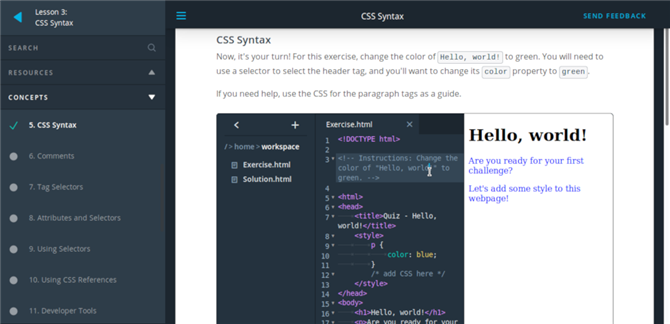
1. Udacity
الأفضل للمبتدئين
مسابقات FreeHands-onInteractive
غالبًا ما يُنصح باستخدام HTML كمقدمة لطيفة للبرمجة – ستساعدك على التفكير والمشاركة كمبرمج. إذا لم تكن قد قمت بالبرمجة على الإطلاق ، فإن مقدمة HTML و CSS على Udacity هي نقطة انطلاق رائعة. بالإضافة إلى تعليمك أساسيات HTML و CSS ، ستقدم لك الدورة المجانية أيضًا مفاهيم البرمجة العامة وتساعد على تطوير مفردات المبرمج.
تهدف الدورة إلى المبتدئين المطلقين ويسير بخطى جيدة. وهي مقسمة إلى أربعة دروس – أولهما يقدمان علامات HTML ويركز الاثنان الآخران على التصميم باستخدام CSS. تستخدم الدورة مزيجًا من مقاطع الفيديو والبرامج التعليمية النصية والاختبارات التفاعلية ومساحات العمل ليس فقط لإدخال العلامات ولكن أيضًا لوضعها موضع التنفيذ من داخل الدورة نفسها.
بدلاً من تقديم كل علامة HTML أو خصائص CSS ، يشجع المعلمون على استخدام الموارد المرجعية مثل مرجع عنصر HTML على شبكة مطوري Mozilla و CSS-Tricks Almanac. كما يقدمون أدوات المطورين المدمجة في المتصفحات المختلفة ويقدمون معلومات أولية عن كيفية استخدامها لتعزيز معرفتك ، وهو أمر إضافي محدد.
- يمكنك الانضمام إلى هذه الدورة هنا.

(حقوق الصورة: SkillShare)
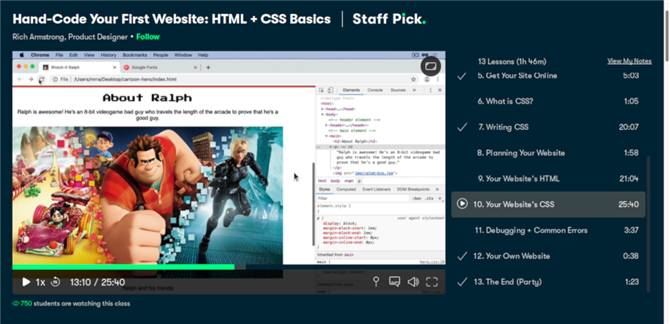
2. SkillShare
الأفضل للأشخاص المشغولين
سريع الخطى يستخدم الأدوات المعيارية في الصناعة الكثير على Git
HTML سريع جدًا في الالتقاط ، وهو ما يفسر سبب وجود العديد من الدورات القصيرة حول اللغة. ولكن في رأيي ، تعد دورة Hand-Code Your First موقعًا مثاليًا لمن يريد دورة سريعة في HTML. في أقل من ساعتين ، لا يزود المدرب بالمهارات اللازمة لكتابة موقع الويب الخاص بك من الصفر فحسب ، بل سيفعل ذلك باستخدام أدوات قياسية عبر مجتمع التطوير.
في الدورة ، ستستخدم محرر نص Sublime و Google Chrome ، والذي يدعي المعلم أنه يمكن أن يساعدك في اكتشاف أخطاء HTML وحتى القيام ببعض التصميم في المتصفح نفسه ، لإنشاء موقع ويب بسيط من صفحة واحدة لشخصيتك الكرتونية المفضلة. سيقضي أيضًا قدرًا كبيرًا من الوقت للتعرف على تطبيق سطح المكتب Git و GitHub و GitHub لاستضافة شفرتك ونشر موقعك على الويب.
بالتأكيد ستقدم الدورة حفنة من عناصر HTML الأساسية وتعلمك كيفية كتابة قواعد CSS. ما يساعد على تمييزه عن العروض المماثلة الأخرى هو أنه يعلمك كيفية التعامل مع مشروع البرمجة. سيؤكد المعلم على نصائح حول كيفية تخطيط موقع ويب ويشاركها ، كما يقدم لمحة أولية عن تصحيح أخطاء شفرة HTML مع بعض الأنواع الأكثر شيوعًا من الأخطاء.
- يمكنك الانضمام إلى هذه الدورة هنا.

(حقوق الصورة: Coursera)
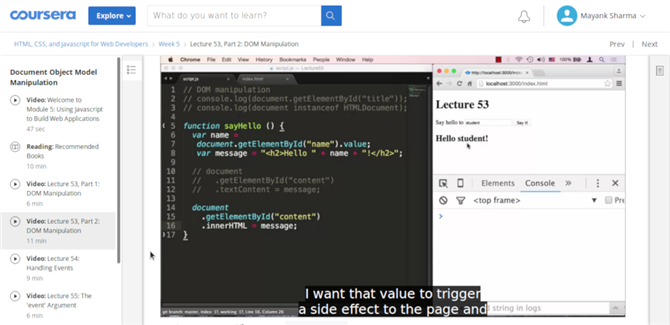
3. كورسيرا
الأفضل لتطبيقات الويب
مفصل للغاية يغطي أحدث التقنياتالتفاعل مع عميل حقيقي
كما ذكرت سابقًا ، يمكنك القيام بالكثير مع HTML أكثر من تصميم مواقع الويب. بعد أن قطعت بعض المسافة المقطوعة وأصبحت مرتاحًا لكتابة HTML وتصميمه باستخدام CSS ، يمكنك تحريك الأمور وتعلم مهارات إنشاء تطبيقات الويب باستخدام دورة HTML و CSS و Javascript لمطوري الويب.
هذه دورة شاملة إلى حد ما تقدمها جامعة جونز هوبكنز. إنه جزء من تخصص Ruby on Rails (RoR) ، ولكن يمكن أخذه بشكل مستقل ولا يتطلب معرفة RoR. على عكس دورة المبتدئين السابقة ، تغطي هذه الدورة HTML5 و CSS3 وإطار عمل Bootstrap CSS وإطار JavaScript ، الذي يصفه المعلم بأنه لغة البرمجة للويب.
بالإضافة إلى نقل المعرفة العملية ، يساعدك المدرب على فهم الأسباب وراء كل ما تفعله. تستغرق الدورة حوالي 30 ساعة وتنتشر على مدى 4 أسابيع. يتضمن محاضرات بالفيديو وكذلك مسابقات تدريبية وقوائم بمواد القراءة الموصى بها. أحد الأشياء الجيدة حول الدورة التي تبرزها هي تجربة العالم الحقيقي حيث يجلس المعلم مع عميل حقيقي لتصميم موقع ويب لمطعمه بناءً على متطلبات العميل.
- يمكنك الانضمام إلى هذه الدورة هنا.

(حقوق الصورة: Udemy)
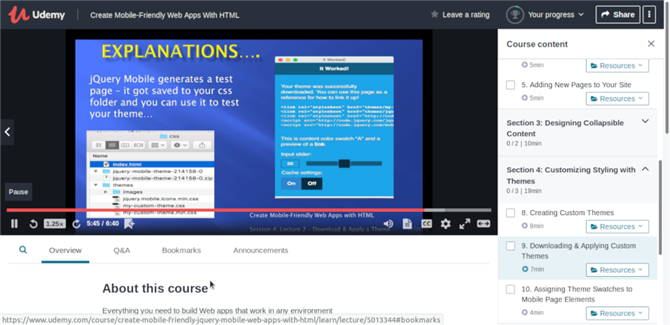
4. Udemy
الأفضل لتطبيقات الويب المتوافقة مع الجوّال
Udemy زيارة موقع Udemy بخطوات سريعة تفسيرات جيدةآخر تحديث في 2017
بمجرد الانتهاء من إنشاء تطبيقات الويب ، حان الوقت لتعلم كيفية تحسينها لأجهزة الجوال. سيساعدك إنشاء تطبيقات ويب مناسبة للجوال باستخدام دورة HTML في ضبط تطبيقات الويب للأجهزة أثناء التنقل مثل الهواتف الذكية والأجهزة اللوحية.
الدورة التدريبية ليست لـ HTML5 و CSS3 greenhorns ، لذا تأكد من أنك مرتاح مع الأساسيات. تدور الدورة في الغالب حول العمل مع jQuery Mobile وستتعلم كيفية استخدامه لإنشاء تطبيقات الويب التي تحتوي على جميع ميزات التطبيقات الأصلية.
هناك ست جلسات في الدورة ، ولكل منها محاضرات فيديو وملاحظات تفصيلية وعينة من التعليمات البرمجية. تأتي كل محاضرة مع ملاحظات تحتوي على جميع الرموز لتكرار ما تم تغطيته في الفصل
بدلاً من كتابة التعليمات البرمجية فقط ، يركز المعلم على شرح المفاهيم ، وهو ما يفعله بشكل جيد للغاية. شيء جيد آخر هو أنه يغطي أيضًا اعتبارات التصميم التي يجب أن تأخذها في الاعتبار عند البناء للجوال. يقدم لك جميع العناصر المشتركة التي يجب عليك استخدامها لتحقيق أفضل استخدام للعقار المحدود للجهاز.
- يمكنك الانضمام إلى هذه الدورة هنا.

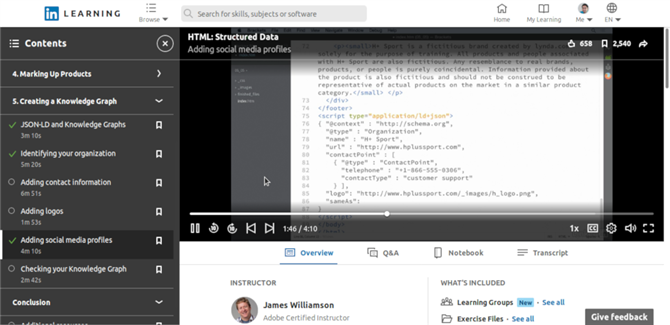
(حقوق الصورة: LinkedIn Learning)
5. LinkedIn التعلم
أفضل لكبار المسئولين الاقتصاديين
تغطية واسعة نقطة انطلاق جيدة تم إصدارها في عام 2015
عندما تتقن إنشاء مواقع ويب لمنصات سطح المكتب والجوّال ، فقد حان الوقت لتحسينها باستخدام البيانات المنظمة ، مما يساعد على تحسين دلالات موقعك على الويب. باستخدام البيانات المنظمة ، يمكنك إضافة مستوى أغنى من التفاصيل إلى موقعك على الويب لوصف محتواه بشكل أفضل. توضح لك دورة HTML: البيانات المنظمة كيف يمكنك جعل كود HTML أكثر قابلية للقراءة من قبل محركات البحث وزواحف الويب ومحركات المستخدم الأخرى.
تستكشف الدورة التدريبية التي مدتها ثلاث ساعات بعضًا من بنية البيانات المنظمة الأكثر شيوعًا وكيفية اختيار الطريقة المناسبة لك. على الرغم من أنه تم إنشاؤه في عام 2015 ، إلا أن كل شيء في الدورة التدريبية لا يزال ملائمًا وتغطيته أفضل بكثير وشاملة من بعض الدورات التدريبية الجديدة الأخرى حول هذا الموضوع.
تفترض الدورة أن لديك معرفة عملية جيدة بـ HTML ، وهي مصممة بدلاً من ذلك لمبتدئي البيانات المنظمة. وهو يغطي جميع قواعد البيانات المنظمة الشائعة بما في ذلك Microformats و RDFa و Microdata و JSON-LD لترميز أنواع المحتوى المختلفة. ويستخدم أيضًا مفردات schema.org. من المثير للاهتمام ، أعلنت Google أنها تحولت إلى مفردات schema.org بدءًا من 6 أبريل 2020 ، مما يجعل هذه الدورة أكثر صلة.
- يمكنك الانضمام إلى هذه الدورة هنا.
- لقد أظهرنا أيضًا أفضل أجهزة الكمبيوتر المحمولة للمبرمجين.
